width: calc(100% + 30px);
Residential projects of scale require the highest level of experience. Cela étant dit Je ne suis pas très favorable à l.

Pin On Foodie
Issue-59 width100.

. What you are looking for is the calc function in CSS. KNUDSEN is delicious from the first bite. We are monitoring the development of the COVID-19 pandemic and working hard to minimize.
Calc 100 - 30px. The width of an element does not include padding borders or margins. From sour cream and cottage cheese to your favorite snacks every KNUDSEN product is made with real California milk.
After all variables are expanded widthCs value will be calc calc 100px 2 2 then when its assigned to foos width property all inner calcs no matter how deeply nested will be flattened to just parentheses so the width propertys value will be eventually calc 100px 2 2 ie. Our high-level supervision expert. Add subtract - multiply and divide.
View chatformcss from COMMUNICAT 123 at InformatioA441A462n and Communications Technology Academy- Makati City. But is it useful. 또한 계산은 같은 분류길이면 길이 각도면 각도에 있는 값끼리 해야합니다.
Due to the way browsers handle sub-pixel rounding differently layouts using calc expressions may have unexpected results. Je veux un div responsive-height height. Để gán độ rộng cho class container là 100 - 30px chúng ta sử dụng cú pháp như saucontainer width.
Managing them successfully requires a combination of technical negotiation and communication skillsskills that Stonemark brings to every residential project. To Our Valued Customers. 100 qui va mettre à léchelle le largeur proportionnel à la hauteur pas linverseje sais cette méthode utiliser un padding-top hack pour prendre de la hauteur proportionnelle à la largeur mais jen ai besoin pour travailler dans lautre sens.
Check out our selection of Chris Isaak Lyle Lovett and His Large Band tickets at the Greek Theatre - Los Angeles CA in Los Angeles on 6172022. Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property. Afin de donner à chaque lettre la largeur de la page divisée par 26.
The usage of the CSS calc function In this snippet you can find some examples where we calculate the width of an element with the CSS calc function. What the above does is set the width of the h1 tag to 100 of its parent element minus 15px. Mais cela ne fonctionne pas.
Calc100 not working correctly in CSS You need to ensure the html and body are set to 100 and also be sure to add vendor prefixes for calc so -moz-calc. For your specific situation you will want to do something like this. That is providing I understood your question correctly.
As we know this function allows us to do simple calculations and determine the values of CSS properties right in CSS. We are referring heading class for defining styles for the content. Check out our wide selection of Hamilton Los Angeles tickets at Hollywood Pantages Theatre - CA on 03112022 800 PM Event Tickets Center.
Chat-form-container margin. The calc function is applied to height and width attributes where width will be set to 30 and height will be set to 100px. Calc100 - 20px3 20px because there is 10px between image1 and 2 and between 2 and 3 so 101020.
Being able to do math in code is nice and a welcome addition to a language that is fairly number heavy. Chris Isaak Lyle Lovett and His Large Band Los Angeles Tickets 06172022 800 PM. So for example if we needed to fit 4 images with 10px margins except for the first and last we would use.
예를 들어 calc1006 또는 calc1006 - 30px는 유효한 표현식이지만 calc1006-30px는 유효하지 않습니다. 1 Partial support in Android Browser 44 refers to the browser lacking the ability to multiply and divide values. The min-width and max-width properties override the width property.
It has four simple math operators. 2 Partial support in IE9 refers to the browser crashing when used as a background-position value. So I had to to remove the variable and use actual number.
The width property sets the width of an element. 속성에 따라 계산 결과가 보정되는 경우가 있습니다. That also failed reason being anything inside that Escape string would not be evaluated.
Calc is a native CSS way to do simple math right in CSS as a replacement for any length value or pretty much any number value. 3 images need to fit the window so the total is divided by 3. Upscale homes and residential estates are complex multi-layered projects.
Hoặc với SASS bạn có thể sử dụng mixin sau. The calc function is especially useful when you need to mix units. Cest un peu difficile à expliquer mais.
And all passed. Css3 less Written by Shekhar Sharma Recommend Say Thanks Update Notifications Off Respond.

Making Basic Buttercream When It Comes To Creating An Edible Work Of Art It Doesn T Have To Be Fancy To Be Fabulous Basic Smooth Cake Cake Smooth Icing

Coconut Curry Chicken Super Easy Downshiftology Pork And Beef Recipe Coconut Curry Coconut Curry Chicken

Html How Can I Do Width 100 100px In Css Stack Overflow

Pin By Helen Vickers On Cake Dairy Milk Chocolate Chocolate Milk Brownie Balls

Waterproof Case Protective Housing Shell Camera Accessories Action Camera Case For Dji Osmo Action In 2021 Mirror Table Mirror Transparent

Html Div Width 100 Minus Fixed Amount Of Pixels Stack Overflow

Pin On Products

Html Difference Between Width Auto And Width 100 Percent Stack Overflow

Pin On Napa Filter

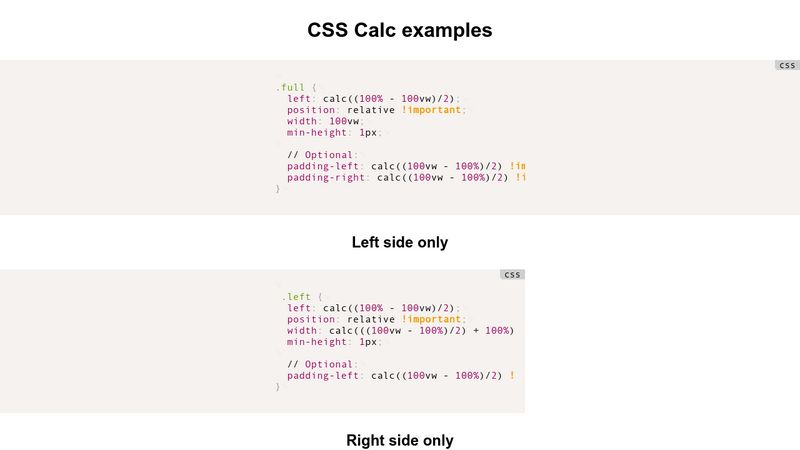
Css Calc Examples

Html Setting Div Width To 100 Minus Certain Amount Of Px Stack Overflow

Pin On All Grain Brewing

Html Difference Between Width Auto And Width 100 Percent Stack Overflow

Pin On Products

Pin On Foodie

Star Tips And Rosettes Viva La Buttercream Butter Cream Crusting Buttercream Cupcake Recipes

Html Center Left Margin But Right Margin 100 Of Viewport To The End Stack Overflow